
The state of date & time pickers 5 use cases and 3 ways to implement date & time selection
React Rainbow datepicker. React rainbow is a wonderful UI library of over 80 high-quality, tested, accessible and good looking components. Its date/time picker component can be individually installed from bit.dev at just 37KB. It has a bunch of useful props and methods, which makes it a solid choice for different apps.
How To Design a Date Picker. A UI and UX Design Guide.
The Date Time Picker component lets users select a date and time. Basic usage Basic date time picker Expand code
Material Design
timepicker-ui is an easy library with timepicker. Created with TypeScript based on Material Design from Google.. Latest version: 2.6.1, last published: a year ago. Start using timepicker-ui in your project by running `npm i timepicker-ui`. There are 3 other projects in the npm registry using timepicker-ui.

Android Time Picker Example Viral Android Tutorials, Examples, UX/UI Design
The date library to manipulate the date. Plan. Date Library. date-fns. luxon. npm install @mui/x-date-pickers // Install date library (if not already installed) npm install dayjs. If you need more information about the date library supported by the Date and Time Pickers, take a look at the dedicated section.

60 Superb Date Picker & Calendar UI Designs Bashooka
The Material-UI DatePicker and TimePicker components are highly functional and customizable components. They satisfy many use cases for selecting date and time, for example in forms or filters. In this tutorial we will explore how to use the pickers plus some of the best features available in the components.

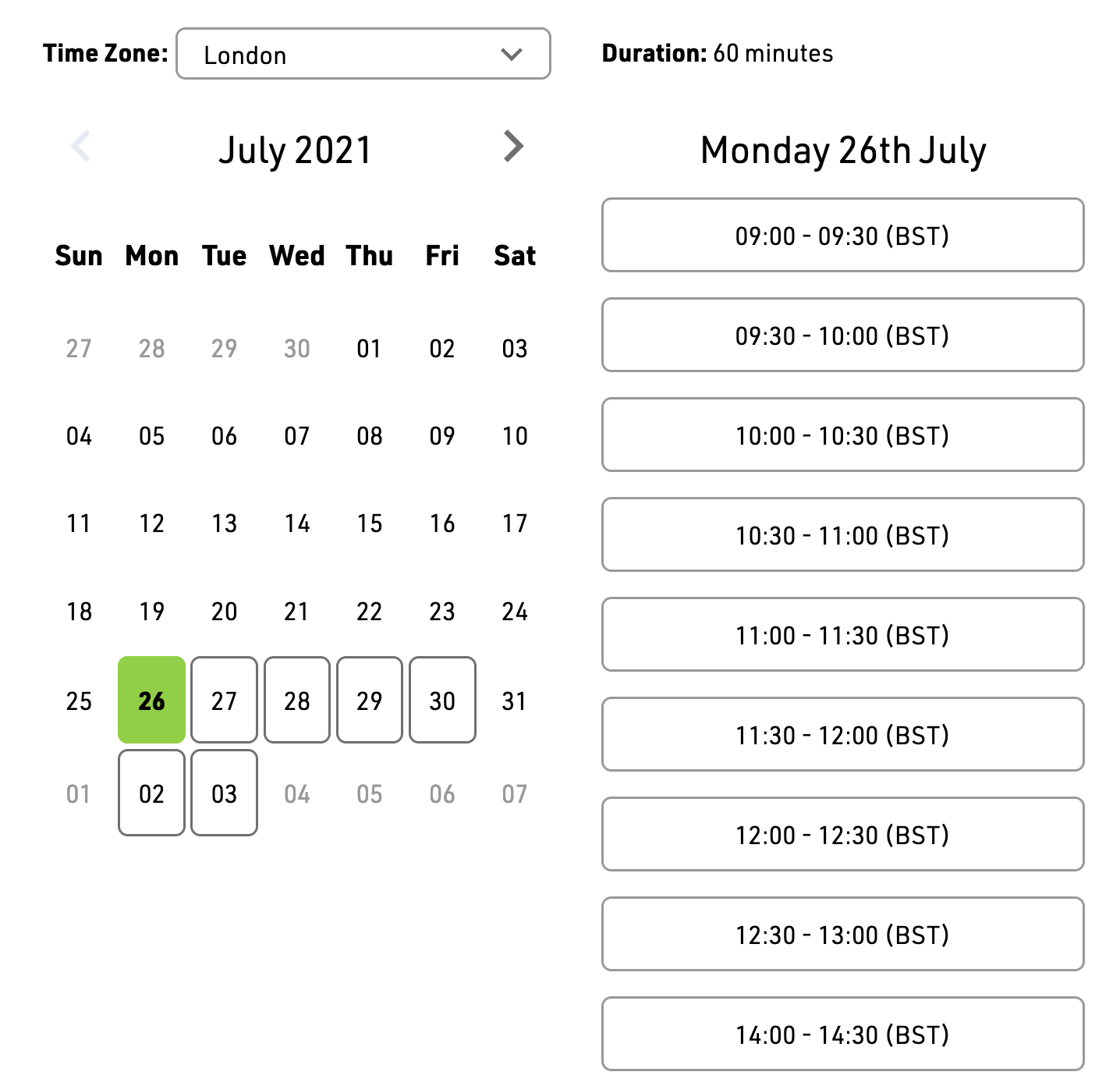
Date Time Picker UI Elements Cronofy Docs

Time Picker UI by Andrew Colclough on Dribbble
Description: A vanilla JavaScript library to create a customizable, beautiful, mobile-friendly time picker component inspired by Google Material design system. Features: Desktop & Mobile layouts. Allows to switch between desktop and mobile layouts with a toggle button. 3 built-in themes: Light (default), Crane Straight, and Crane Radius.

javascript How to prevent showing Jquery UI datepicker/timepicker on mobile Stack Overflow
TimePicker API API reference docs for the React TimePicker component. Learn about the props, CSS, and other APIs of this exported module. Component demos For examples and details on the usage of this React component, visit the component demo pages: Time Picker Validation Import
Material Design
GitHub - pglejzer/timepicker-ui: timepicker-ui is an easy library with timepicker. Fully wrote with TypeScript. This library is based on Material Design from Google. Terms Privacy Docs Contact GitHub Support Manage cookies Do not share my personal information pglejzer / timepicker-ui Public Notifications Fork 17 Star 58 Code Issues 6

Time Picker UI Design by Ildiko Gaspar on Dribbble
TOAST UI products can be used by using the package manager or downloading the source directly. However, we highly recommend using the package manager.. tui.time-picker/ ├─ latest/ │ ├─ tui-time-picker.css │ ├─ tui-time-picker.js │ ├─ tui-time-picker.min.css │ └─ tui-time-picker.min.js ├─ v2.0.0/ │ ├─.

Date and Time picker UI by Prem kumar on Dribbble
¡Precios increíbles y alta calidad aquí en Temu. Envío gratuito en todos los pedidos. ¡Solo hoy, disfruta de todas las categorías hasta un 90% de descuento en tu compra.

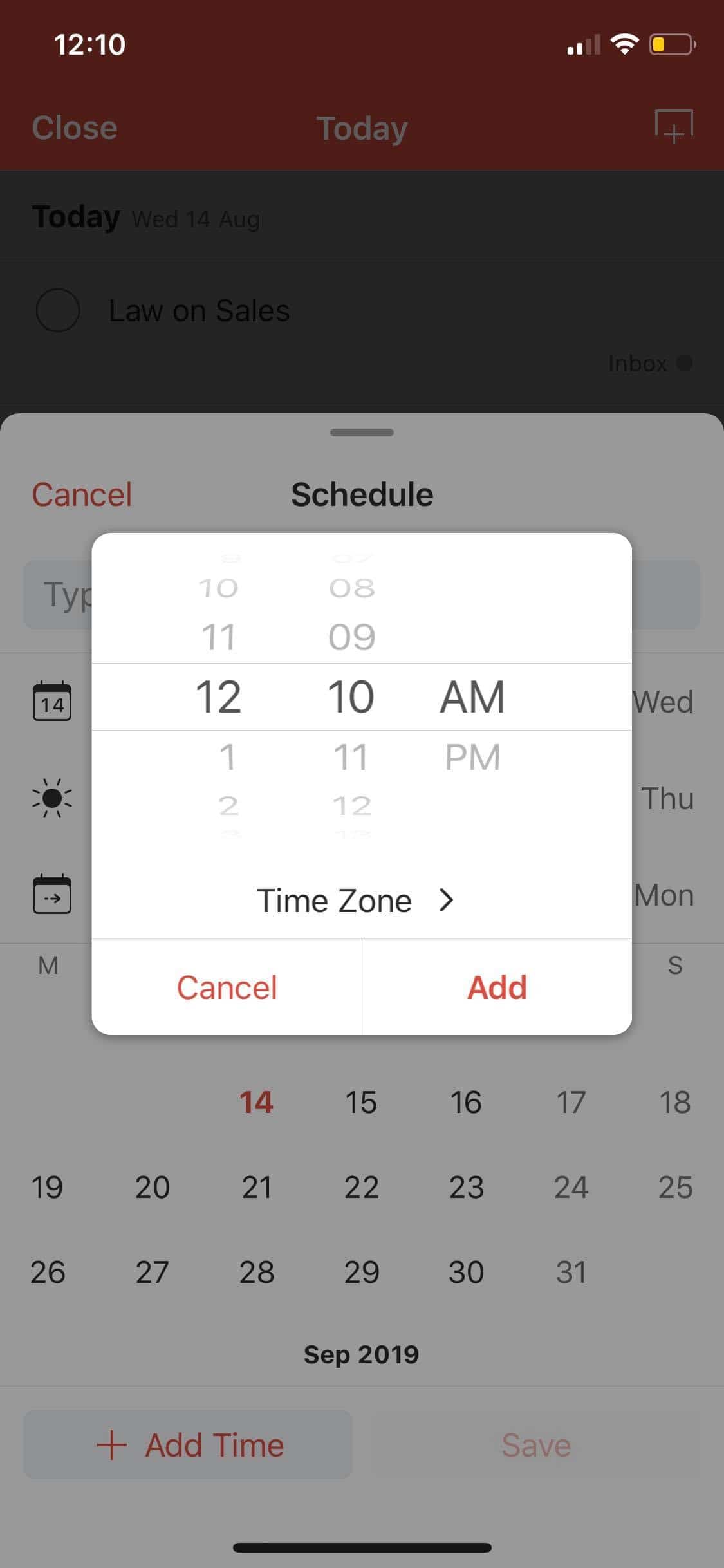
Inspiration on iOS by Todoist UI Garage
TimePicker To select/input a time. When To Use By clicking the input box, you can select a time from a popup panel. Examples Basic Click TimePicker, and then we could select or input a time in panel. Three Sizes The input box comes in three sizes. large is used in the form, while the medium size is the default. Hour and minute

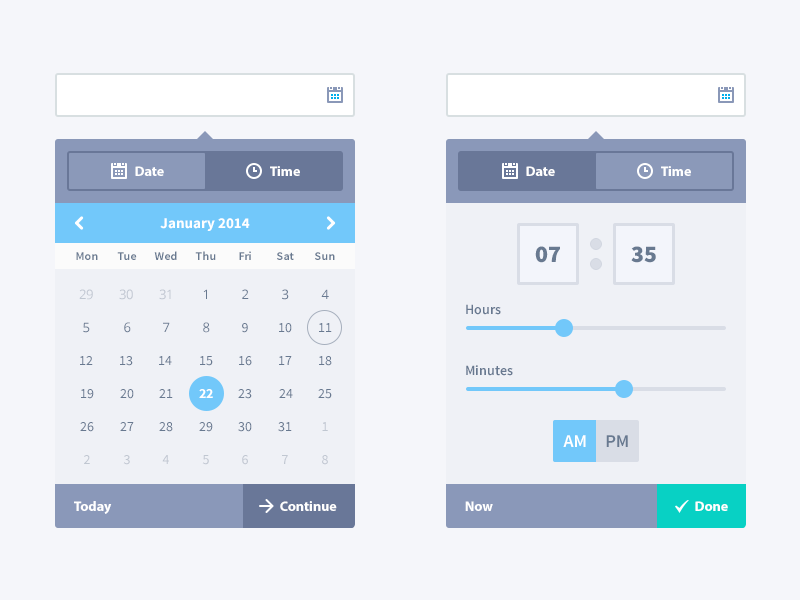
Data and time picker v2 by Umar Saleem on Dribbble
Free Shipping Available On Many Items. Buy On eBay. Money Back Guarantee! But Did You Check eBay? Check Out The Picker On eBay.

datetimepicker What are the benefits of a combined date and time picker? User Experience
The time picker gives you a standardized way to let users pick a time value using touch, mouse, or keyboard input. Is this the right control? Use a time picker to let a user pick a single time value. For more info about choosing the right control, see the Date and time controls article. Examples

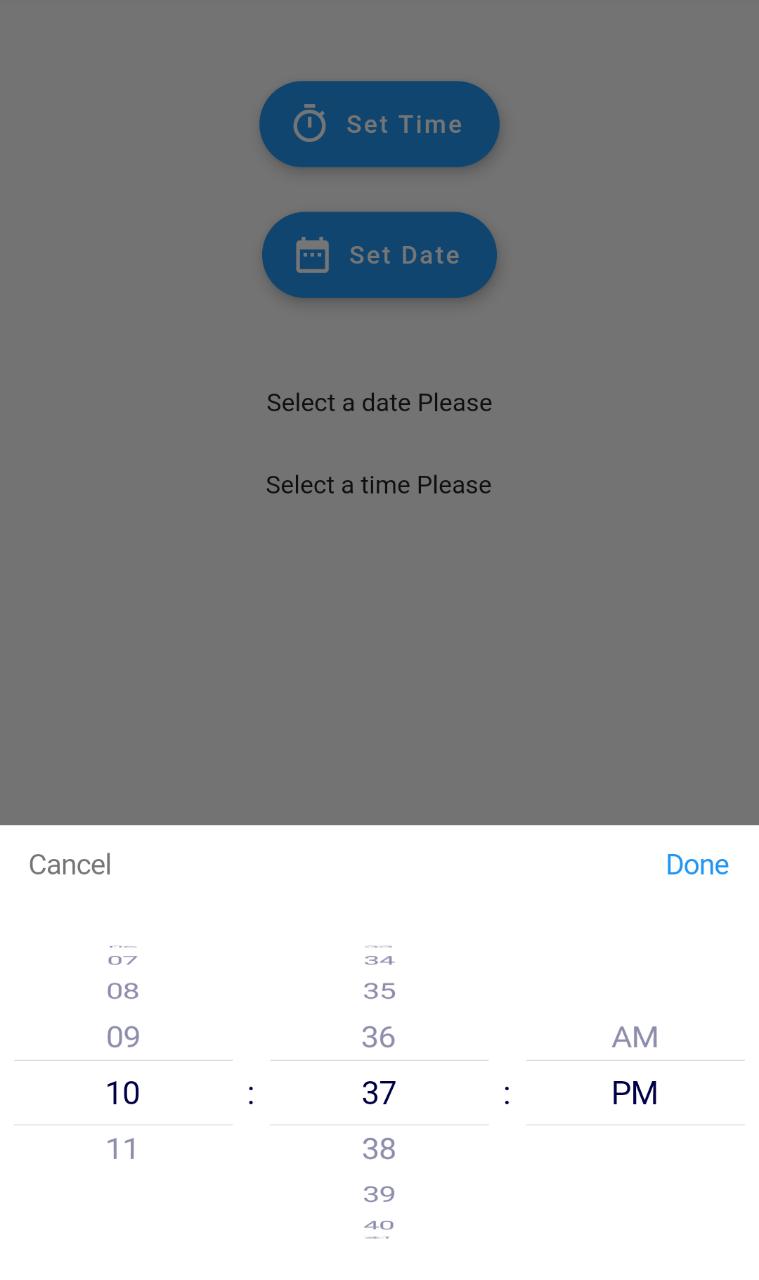
Flutter date time picker library with example
8 Dependencies 68 Dependents 85 Versions React-Time-Picker A time picker for your React app. Supports virtually any language No moment.js needed tl;dr Install by executing npm install react-time-picker or yarn add react-time-picker. Import by adding import TimePicker from 'react-time-picker'. Use by adding

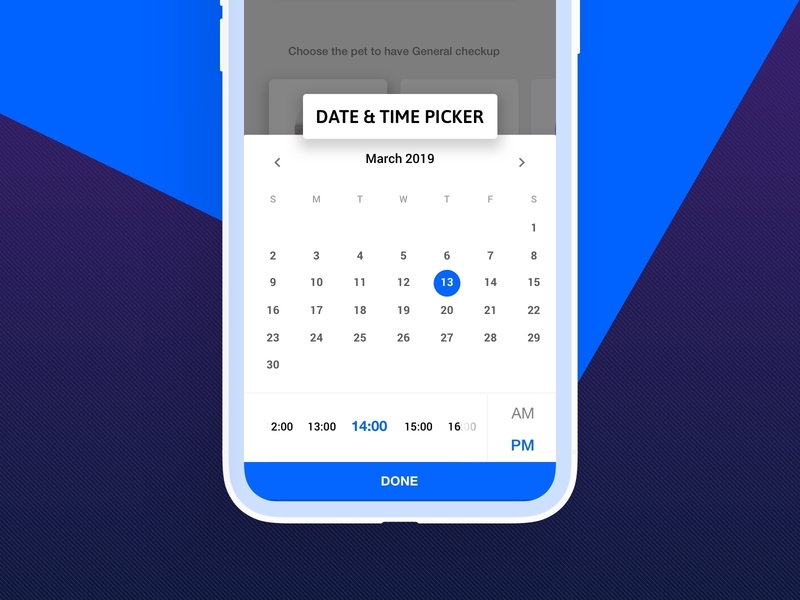
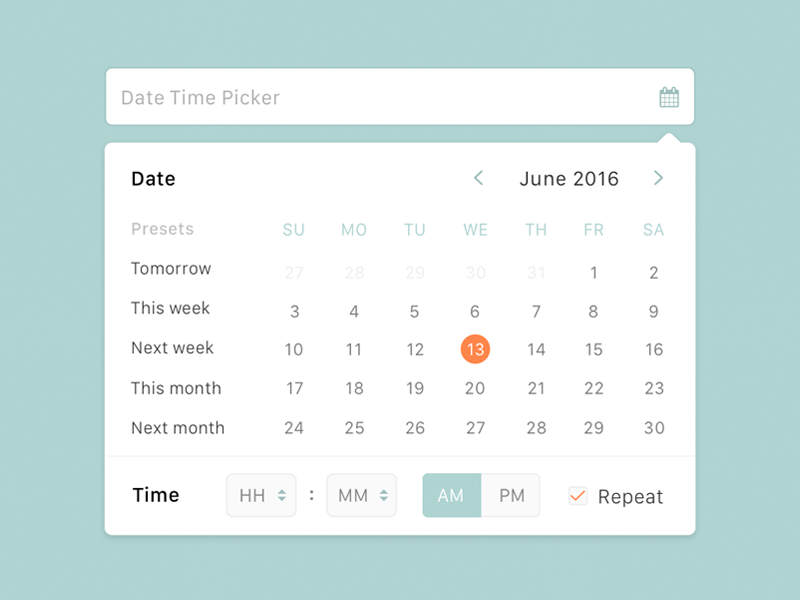
Date Time Picker UI by Younes Hadry on Dribbble
Anatomy Time pickers can appear in an immersive dialog, or inline and compact. Mobile time picker 1. Title 2. Interactive display and time input for hour and minutes 3. Clock dial 4. Icon button to switch to time input 5. AM/PM selector Mobile time input 1. Title 2. Hour and minute input field 3. Icon button to switch to dial entry 4.